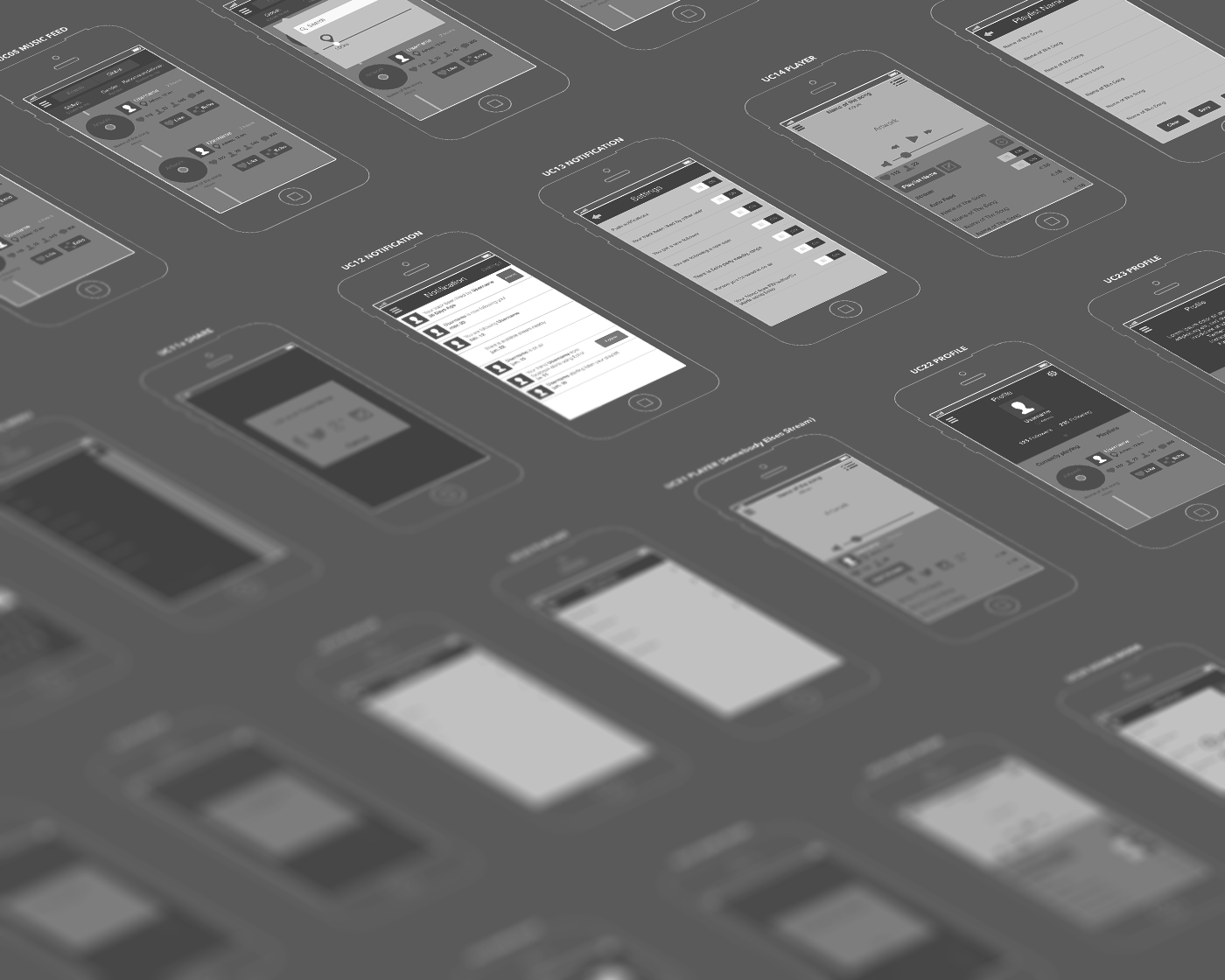
User interface design is one of the principal elements that impact shoppers to buy products on an e-commerce store. UI needs to be intuitive and easy to navigate. From the browsing stage until the check-out, UI design should guide the customer fluidly through the site.
Understanding the e-commerce funnel
The traditional e-commerce funnel has 5 stages:
- Acquisition: Refers to the stage when the user visits an e-commerce site
- Engagement: User starts browsing the product(s) or service(s) catalogue, evaluates existing options and considers to buy by adding items to the shopping cart
- Activation: The user is convinced of purchasing so he/she checkouts and makes the payment.
- Retention: Is referred to the stage when the user visits your e-commerce website or app and shops again.
- Referral: After the purchase is made and the product has been delivered to the user, he can be totally satisfied. If the customer is convinced that the post purchasing service was good enough to recommend, he will continue shopping and become an advocate of the online store.
The most difficult stage to achieve is activation, when the user purchase the items of the shopping cart. Frequently customers leave an online site without activating when the navigation of the site is confusing. They might want the product but they can’t make the final purchasing decision because there are no good images to convince them, maybe the shop now button isn’t attractive or the checkout is saturated with a lot of elements. To prevent cart abandonment it’s important to improve the user interface design of the site. This will fluidly guide the user through the whole shopping process from the browsing to the paying step.
For MagmaLabs there are 3 design elements that e-commerce stores need to consider when developing their software: High Quality Images, Clear Call To Actions, and Seamless Checkouts. Online stores should have a well designed user interfaces and funnels to offer the customer a good shopping experience.
As an e-commerce and software consultancy we know design means nothing unless it’s paired with performance. You can verify the efficiency of your user interface design by testing it. Here is how MagmaLabs does it.
Tools to Test
InVision: Is a program that helps to test app prototypes in a collaborative way. You can upload pre-designed screens and add interactivity to connect them. It also allows work teams to present, interact and make notes on the prototype in real time.

Optimizely: This platform optimizes the design and content of an user interface design based on the interaction with the user. It makes an A/B test to compare two versions of a site or app with real user traffic to determine which one works better and achieves a better conversion rate.

Mixpanel: This is a tool that register, analyzes and tracks the actions that a user makes through your website or app. Clicks, registrations, payments, subscriptions, and other events are measured and associated to each user that visits your site. Unlike Google Analytics, it can assign a name to each of your visitors and track their actions even if their cookies are erased. Also you can send them personalized notifications, emails, messages and other events depending on their interaction.

Testing is a key to successful e-commerce product design. Before launching your e-commerce store or adding a new feature to your user interface design test its performance. Sometimes prototypes can look really pretty but it doesn’t mean they will perform well. In order to improve your online business, you should constantly test UI elements to be sure that it leads the best conversion rate.