In this tutorial, you will install Stimulus using Webpacker and Rails 7. If your Rails app is is not using the Webpacker gem, you will learn how to run it over Webpack. So, installing Stimulus should be just a few commands away. Keep reading!
Rails 7 + Webpacker + Stimulus
Since the moment Rails Stimulus was released, I thought of giving it a try and checking its performance in a Rails app with React already set up.
I noticed that the documentation is a little bit confusing, but if you dig further you will be able to resolve any question that you happen to have, so first things first, the installation.
Stimulus Installation
Add stimulus to your Gemfile:
gem 'stimulus-rails'And after that run:
bin/rails stimulus:install
We will be using webpacker; in order to be able to run it over webpack, we need to do:
yarn add @hotwired/stimulus
yarn add @hotwired/stimulus-webpack-helpers
Now, we are going to need to add some configuration into app/javascript/application.js
import { Application } from "@hotwired/stimulus"
import { definitionsFromContext } from "@hotwired/stimulus-webpack-helpers"
window.Stimulus = Application.start()
const context = require.context("./controllers", true, /\.js$/)
Stimulus.load(definitionsFromContext(context))
In this case, we want to build our app/javascript/controllers/home_controller.js, it should look something like this:
import { Controller } from "@hotwired/stimulus"
export default class extends Controller {
connect() {
}
}
Finally, to load it, we need to add in app/javascript/controllers/index.js
import HomeController from './controllers/home_controller.js'
application.register('home', HomeController)
And that is it, the way to call the stimulus actions are:
From this👇
<div>
<p>Hello World!</p>
</div>
To this👇
<div data-controller='home'>
<p>Hello World!</p>
</div>
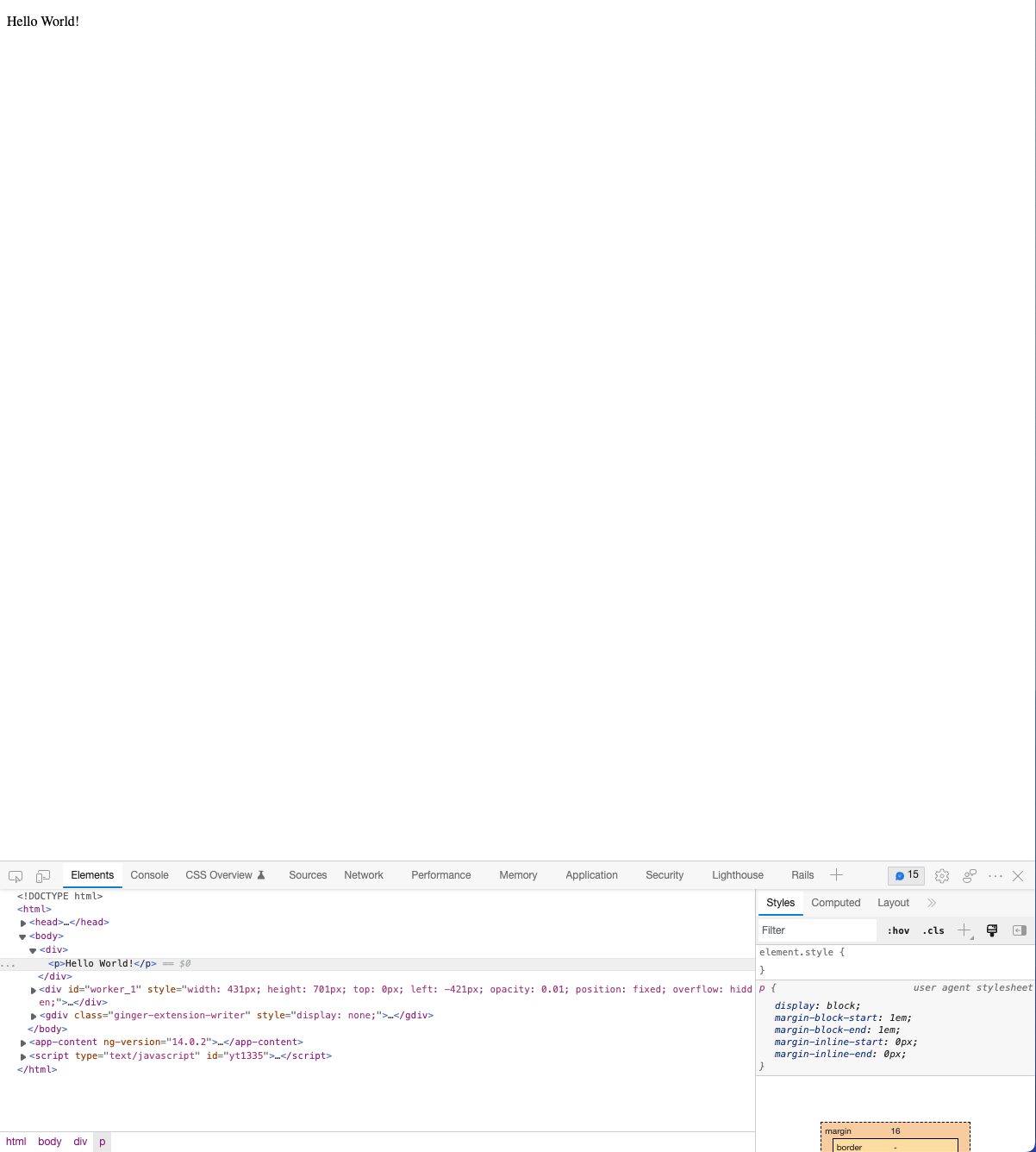
To verify that everything is in place, we can check:
import { Controller } from "@hotwired/stimulus"
export default class extends Controller {
connect() {
let el = document.querySelector('p');
el.textContent = "Hello World! + Stimulus";
}
}
And you will see:
To make it cleaner, we can use the target action, for example:
index.html.erb:
<div data-controller='home' data-home-target='homeParagraph'>
<p>Hello World!</p>
</div>
app/javascript/controllers/home_controller.js
import { Controller } from "@hotwired/stimulus"
export default class extends Controller {
static targets = [
'homeParagraph',
]
connect() {
this.homeParagraphTarget.textContent = "Hello World! + Stimulus";
}
}
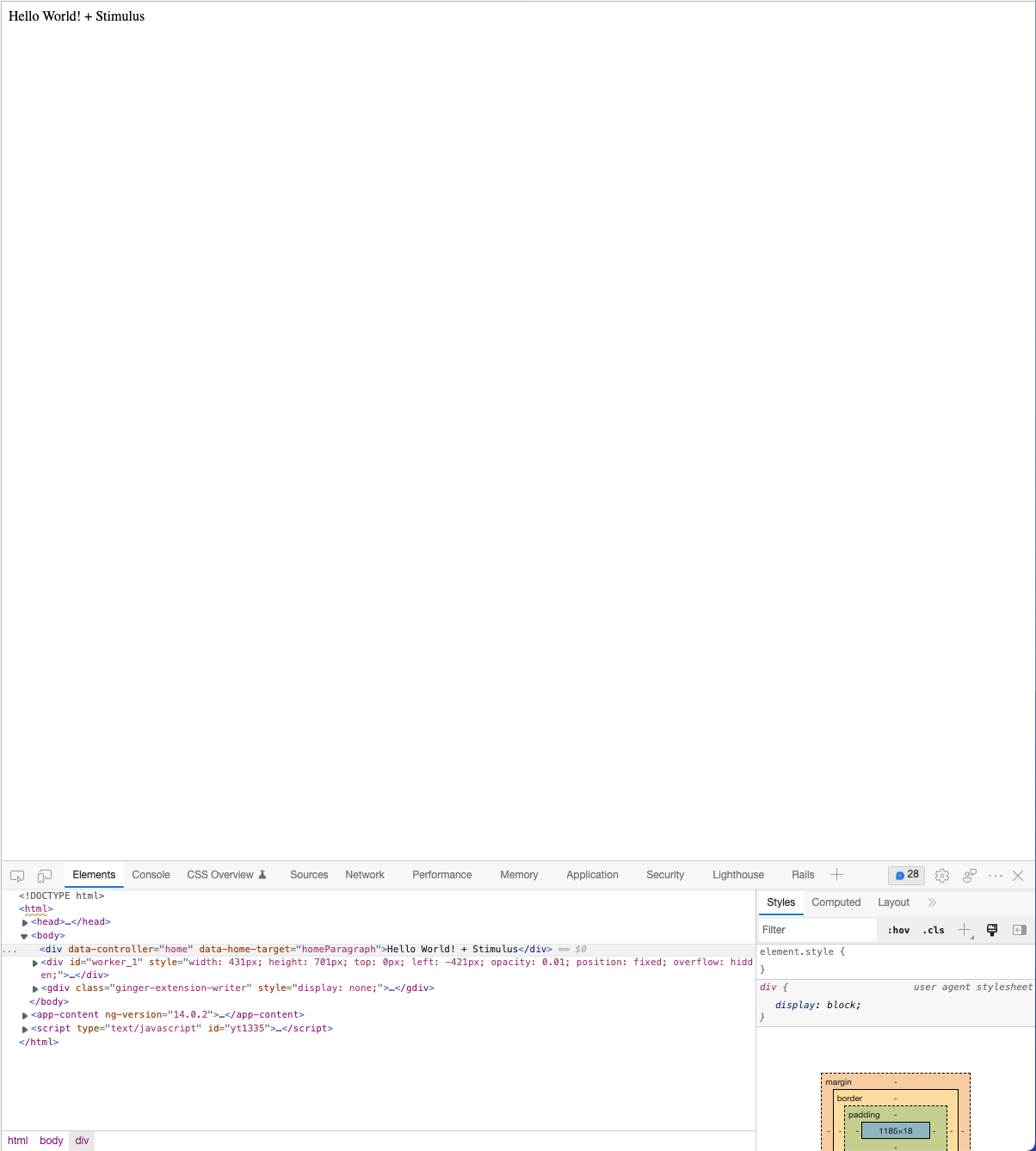
On the browser, you should be able to still see this:
You can add the logic you need for your Rails 7 app with this.
Hopefully you find this helpful, it would be great to give Stimulus a chance and see what it proposes down the road.
References
- https://stimulus.hotwired.dev
- https://github.com/hotwired/stimulus-rails/