A few days ago, Google announced Angular 2 beta and there are some things
that got my attention. Before trying Angular 2, I read the documentation
in angular.io, and I noticed they changed their mind in few base concepts.
Angular 1 says: “AngularJS lets you extend HTML vocabulary for your application”,
which means that it’s DOM based. Angular 2 says “Angular computes updates
based on changes to data, not DOM”. Seems like they pivoted at some point.
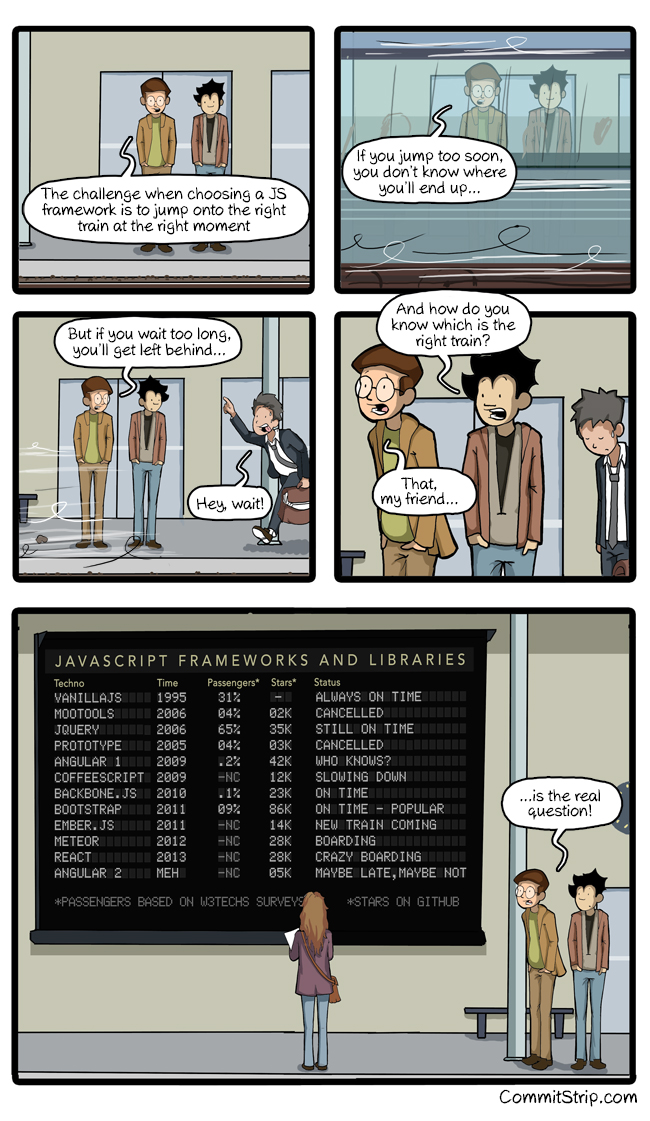
Quick look to history.
Before Angular 1, backbone.js and CoffeScript were rocking: tons of
programmers fallen in loved of backbone due to the models and the collections.
It was a pretty good concept by the time. Although CoffeeScript offered OOP,
with a pretty beautiful sytax, it was more attractive for ruby users and it got
popular really quickly. Backbone was not really easy to use: the render function
needed to be declared by hand and templates were difficult to use, but the
models were amazing.
A lot of users on reddit downvoted posts just for the fact of being written in
coffeeScript and the argument was simple; they said things like: “CoffeeScript is
not Javascript: it’s a different language which compiles into JavaScript, we
don’t want to learn a new language”.
Data based VS DOM based
Angular 1 it’s magic
No more magical DOM. Angular 1 was pretty friendly while talking about DOM.
2-way data binding and a magical DOM “wow pretty amazing” but, unfortunatelly, there
is a price for magic. Angular 1 has performance issues when the programmers
use more magic than they should. When Angular 1 came out, programmers were
saying things like “oh, this is real magic. I’ve never made things so easy
before”. But after a year or two, those same programmers were saying things like
“don’t use the Angular magic, it’s a trap! Run bro, run”.
Reactjs templates
Angular 2 and Reactjs are similiar in some base concepts such
“components”, which could be translated as a directive or a widget-kinda thing.
The purpose of this concept is to keep the template and the “logic” (controller)
in the same place, which seems pretty cool, but it has some issue in the long term
because you might end up doing tons of markup (templates). This is not an assumption:
I’ve heard this from some Reactjs users that templates are a mess if your project starts
growing up.

How to know choose a framework
So, if you want to do the right choice, I’d say the take some time to try each framework and make sure it’s what you want/need.